Weitere Unterabschnitte: Software allgemein | Computerspiele 1 | Computerspiele 2 | Website-Gestaltung | Text-/Bildbearbeitung | Kalkulation/Datenbank
Website-Gestaltung
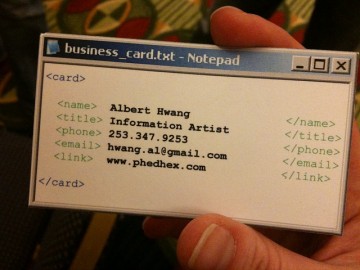
Albert Hwang’s Business Card

Bild: caseorganic
Home Sweet Homepage, after a 1874 Currier
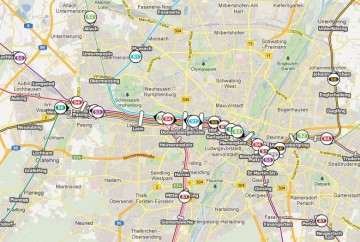
Ich hatte doch Isenburg eingegeben…

Bild: Verkleinertes Original mit freundlicher Genehmigung Ritsch & Renn
Die unberechtigte Nutzung ist nicht gestattet.
Die unberechtigte Nutzung ist nicht gestattet.
Google Static Maps auf eigener Website – IT-online
Google Static Maps auf eigener Website einbinden:
Adresse:
http://maps.google.com/maps/api/staticmap
Parameter:
center=Brandenburger Tor,Berlin,Deutschland
zoom=16
size=640x640
maptype=hybrid (roadmap, satellite, hybrid, terrain)
markers=Brandenburger Tor,Berlin,Deutschland (optional)
sensor=false
HTML-Code:
<img src="http://maps.google.com/maps/api/staticmap?center=Brandenburger Tor,Berlin,Deutschland&zoom=16&size=640x640&maptype=hybrid&markers=Brandenburger Tor,Berlin,Deutschland&sensor=false" width="640" height="640" alt="Das Brandenburger Tor in Berlin (Google Maps)" title="Das Brandenburger Tor in Berlin (Google Maps)" />
S-Bahn München | Live Fahrplan
Deutsche Telekom: Weltweit
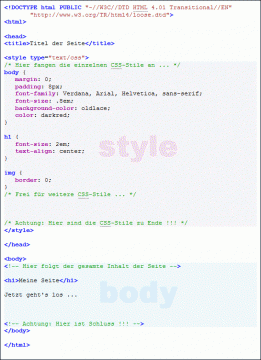
Kopiervorlage: HTML-Seite mit Style-Bereich
Dieses Kursmaterial ist auch bei fehlenden Vorkenntnissen einsetzbar
HTML-Einführung für die Schule
nützliches Ergänzungsmaterial für HTML-Kurse in der Schule
Beachtung von Copyright und Urheberrecht
Das Copyright/Urheberrecht ist kompliziert... besondere Vorsicht ist geboten bei Hoheitszeichen...
Das Copyright/Urheberrecht ist kompliziert… besondere Vorsicht ist geboten bei Hoheitszeichen…